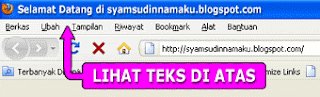
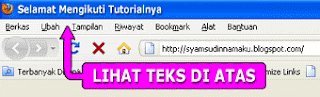
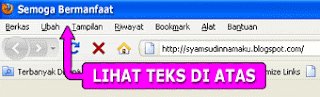
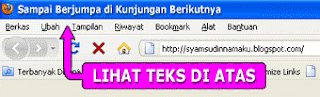
Coba anda lihat preview di bawah ini, biar lebih jelas,
apa itu yang disebut Teks Berjalan di Navbar Atas.
Nah, kalau anda ingin memasangnya di blog anda, ada
2 (dua) cara dalam pemasangannya dan anda pilih saja
salah satunya. Silahkan anda ikuti langkah-langkahnya
seperti yang tertera di bawah ini :
■ CARA YANG PERTAMA ■
1. Login ke Blog anda.
2. Pada Dasbor, anda klik Rancangan, klik Edit HTML
3. Copy dahulu kode script di bawah ini :
<SCRIPT language='JavaScript'>
var txt="Selamat datang di Syamsudinnamaku.blogspot.com .. ['_'] .. Terima kasih atas kunjungannya .. ['_'] .. ";
var speed=140;var refresh=null;function move() { document.title=txt;
txt=txt.substring(1,txt.length)+txt.charAt(0);
refresh=setTimeout("move()",speed);}move();
</SCRIPT>
<script type='text/javascript'>
if (window.jstiming) window.jstiming.load.tick('headEnd');
</script>
var txt="Selamat datang di Syamsudinnamaku.blogspot.com .. ['_'] .. Terima kasih atas kunjungannya .. ['_'] .. ";
var speed=140;var refresh=null;function move() { document.title=txt;
txt=txt.substring(1,txt.length)+txt.charAt(0);
refresh=setTimeout("move()",speed);}move();
</SCRIPT>
<script type='text/javascript'>
if (window.jstiming) window.jstiming.load.tick('headEnd');
</script>
4. Cari kode ]]></b:skin>
5. Letakkan kode yang anda copy tadi
dibawah kode ]]></b:skin> ini.
6. Silahkan anda pratinjau, setelah itu simpan.
CATATAN :
• Ganti kalimat yang berwana biru pada kode di atas
dengan kalimat anda sendiri.
• Atur kecepatan tampilan teks (speed) nya. Di bawah
angka 140, teks akan semakin cepat pergantiannya.
■ CARA YANG KEDUA ■
1. Login ke blog anda.
2. Pada Dasbor, anda klik Rancangan
3. Tambah Gadget dan pilih HTML/JavaScript
4. Copy Script di bawah ini, paste-kan ke
dalam kontennya.
5. Simpan dan anda lihat hasilnya.
<script type="text/javascript">
function tb8_makeArray(n){
this.length = n;
return this.length;
}
tb8_messages = new tb8_makeArray(4);
tb8_messages[0] = WELLCOME TO SYAMSUDIN BLOG;
tb8_messages[1] = IKUTI TUTORIAL BLOG INI;
tb8_messages[2] = SEMOGA BERMANFAAT;
tb8_messages[3] = SAMPAI JUMPA LAGI & TERIMA KASIH;
tb8_rptType = 'infinite';
tb8_rptNbr = 5;
tb8_speed = 100;
tb8_delay = 2000;
var tb8_counter=1;
var tb8_currMsg=0;
var tb8_tekst ="";
var tb8_i=0;
var tb8_TID = null;
function tb8_pisi(){
tb8_tekst = tb8_tekst + tb8_messages[tb8_currMsg].substring(tb8_i, tb8_i+1);
document.title = tb8_tekst;
tb8_sp=tb8_speed;
tb8_i++;
if (tb8_i==tb8_messages[tb8_currMsg].length){
tb8_currMsg++; tb8_i=0; tb8_tekst="";tb8_sp=tb8_delay;
}
if (tb8_currMsg == tb8_messages.length){
if ((tb8_rptType == 'finite') && (tb8_counter==tb8_rptNbr)){
clearTimeout(tb8_TID);
return;
}
tb8_counter++;
tb8_currMsg = 0;
}
tb8_TID = setTimeout("tb8_pisi()", tb8_sp);
}
tb8_pisi()
</script>
function tb8_makeArray(n){
this.length = n;
return this.length;
}
tb8_messages = new tb8_makeArray(4);
tb8_messages[0] = WELLCOME TO SYAMSUDIN BLOG;
tb8_messages[1] = IKUTI TUTORIAL BLOG INI;
tb8_messages[2] = SEMOGA BERMANFAAT;
tb8_messages[3] = SAMPAI JUMPA LAGI & TERIMA KASIH;
tb8_rptType = 'infinite';
tb8_rptNbr = 5;
tb8_speed = 100;
tb8_delay = 2000;
var tb8_counter=1;
var tb8_currMsg=0;
var tb8_tekst ="";
var tb8_i=0;
var tb8_TID = null;
function tb8_pisi(){
tb8_tekst = tb8_tekst + tb8_messages[tb8_currMsg].substring(tb8_i, tb8_i+1);
document.title = tb8_tekst;
tb8_sp=tb8_speed;
tb8_i++;
if (tb8_i==tb8_messages[tb8_currMsg].length){
tb8_currMsg++; tb8_i=0; tb8_tekst="";tb8_sp=tb8_delay;
}
if (tb8_currMsg == tb8_messages.length){
if ((tb8_rptType == 'finite') && (tb8_counter==tb8_rptNbr)){
clearTimeout(tb8_TID);
return;
}
tb8_counter++;
tb8_currMsg = 0;
}
tb8_TID = setTimeout("tb8_pisi()", tb8_sp);
}
tb8_pisi()
</script>
CATATAN :
• Ganti kalimat yang berwana biru pada kode
di atas dengan kalimat anda sendiri.
• Atur tampilan teks pada kode (tb8_speed = 100;)
dan (tb8_delay = 2000;)
"_" Selamat mencoba, semoga berhasil.
Selalu dalam Good luck!



 09.16.00
09.16.00
 Syamsudinnamaku
Syamsudinnamaku








3 comments:
gx bsa gan,,,,,
pke cra pertma gx ngruh,
pke cra k2 gx jdi juga,,,,,
tpi, makasih y gan untuk ilmunya,,,, (y)
Mantap, sob. sdh saya praktekan di blog ku, Thank's tipsnya.
cv-kanaanjaya.blogspot.com
Udah di copy hasilnya kayak gini
} tb8_TID = setTimeout("tb8_pisi()", tb8_sp); } tb8_pisi() Read more: http://syamsudinnamaku.blogspot.com/2011/02/cara-membuat-teks-berjalan-di-navbar.html#ixzz3hv0F6SnW Copy and WIN : http://ow.ly/KNICZ
Copy and WIN : http://ow.ly/KNICZ
Posting Komentar